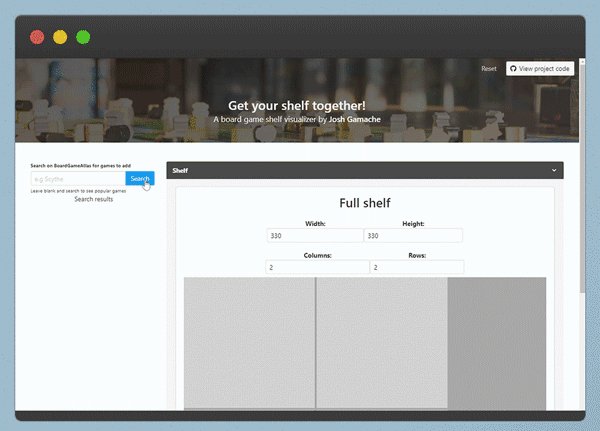
Board game shelf
A self-inspired React app to show off a digital board game shelf.
The intended goal of this app was to create something from scratch using React. Having done guided development for my other previous apps, I wanted to try without a safety net. I attempted to limit the use of other modules for major parts, to allow for more learning. Bulma.io is used for a style framework. The API used is BoardGameAtlas, used for the search, then data for dimensions and box art for colour. The module react-image-palette to analyze the box art and provide complimentary, readable colours. A simple loader spinner is in place while any fetching and analysis occur.
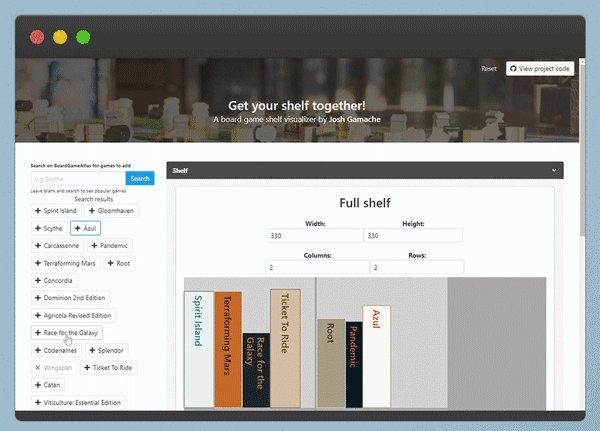
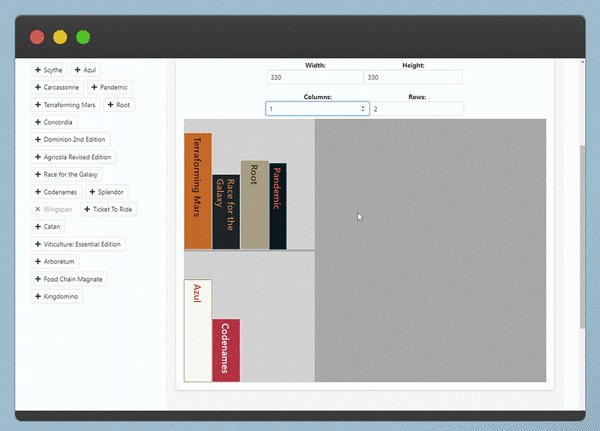
The shelves where the game boxes are displayed are variable, based on a few inputs. The overall full shelf is built with a simple CSS grid, with each shelf a flexbox to display the games. When the shelf dimensions are modified, the games will move where they will fit, though based on the order added. The focus was more on building in React and all, so the app is primarily for desktop rather than mobile use.
Since this app was driven by my own ideas, I’ve included a larger post mortem below.
View the code for this project on my GitHub.
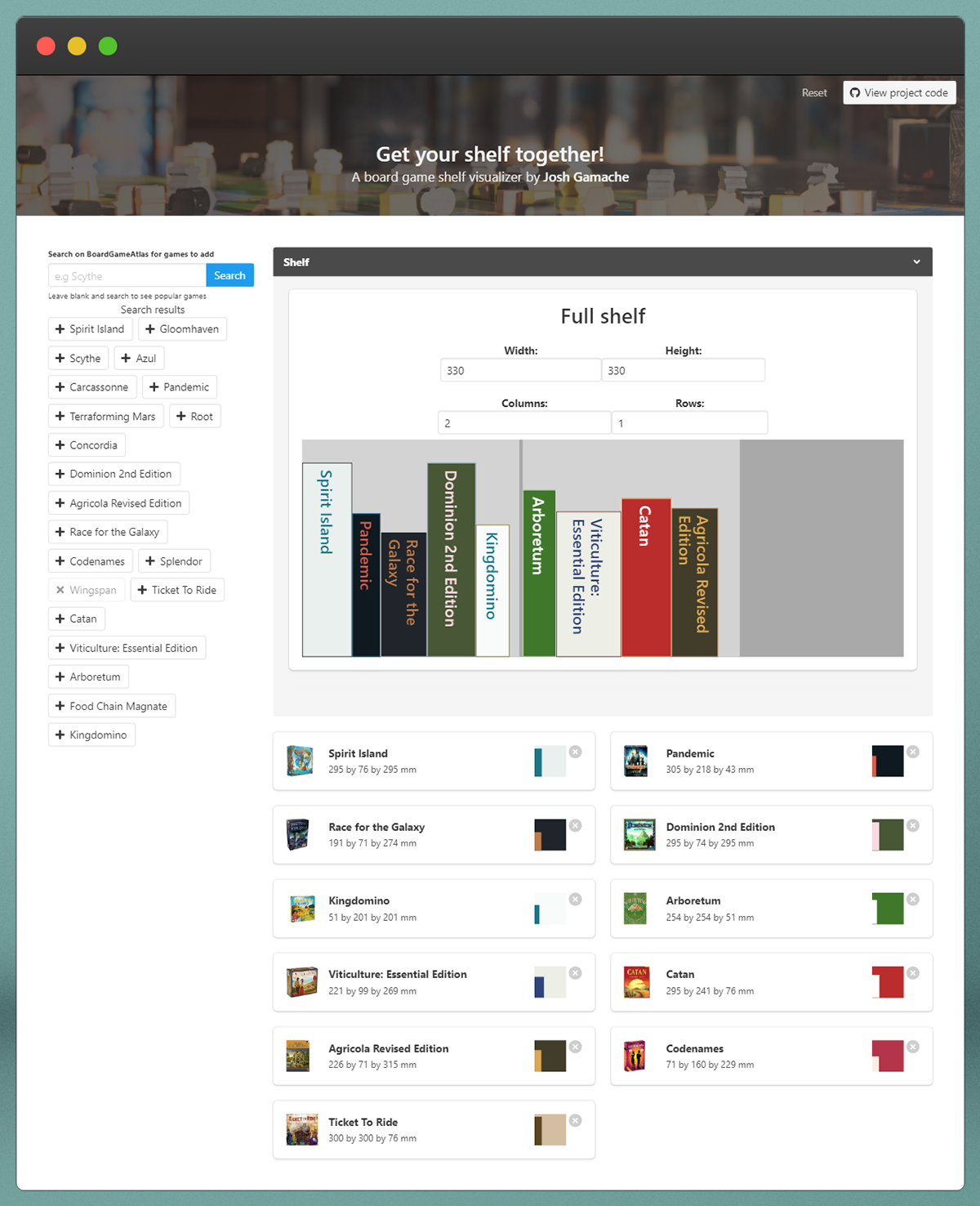
Search for games and add them to your shelf, delete and resize once added

Static view

React (creat-react-app), Bulma.io, react-image-palette, node-sass
Post mortem
Unsurprisingly, there were quite a few things that could have improved. Even throughout development, you would be able to see the progress over the modules and overall style used. There are pieces of code that work but aren’t necessarily elegant. With React, there is an emphasis on modularity, and the app could be atomized further.
I made the choice to stop at this point, as the app does everything I initially set out to do. The next step would be to add more user messages during the process and handle errors. Connecting further into the BGA API would allow pulling user data to populate the shelves from one’s collection. Further, adding sorting and/or moving of games would let users organize their shelves to their liking.
However, even with that all said, the goal of self-led learning with this app was accomplished. I encountered errors and faults, but came to realizations that were interesting and occasionally brand new to me:
- CORS errors
- responsiveness and interacting with a static-but-flexible shape
- manipulating and making SVGs
- an appreciation of functional programming
- a desire to add proper testing to my dev
- there must be a better way than the “stubs” I built to fill in gaps before full modules were developed
- finding solutions to problems by approaching them differently. Ie. The loader wouldn’t end if a game was never placed on the shelf due to a lack of dimensions. Interim solution? Disable the button if the related game had no dimensions.
- some confusing UX choices due to the sequence that the app was built in, future approaches should be more planned