Portfolio Website
A look into versions of my personal portfolio, including the latest incarnation.
2008 “The Device” – 2016 “Mused” – Present/2018 “Meet Hugo”
“The Device”
First version – 2008
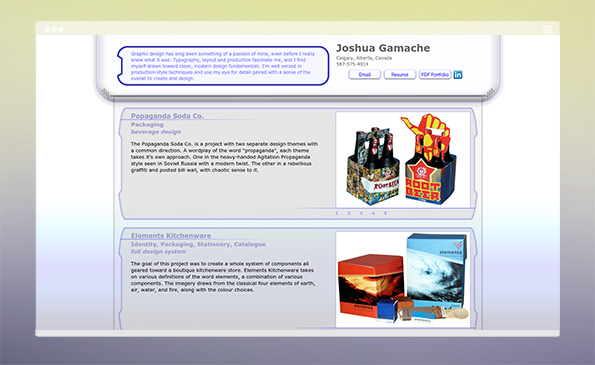
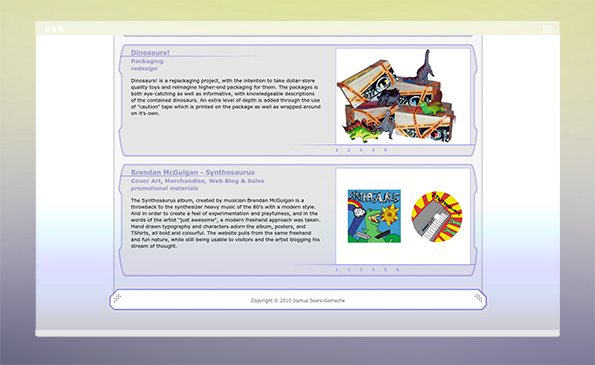
The original version of this website was produced in tandem with my school portfolio. The art of the site was intended to be on display along with the content of each project. In the background, a “device” portrayed a simplified futuristic display.
The overall graphics were prepared and sliced in Photoshop, exported to DreamWeaver and tweaked directly in the HTML/CSS.
Post-usage review
While the original intent was for the site to be “art” as much as the rest of the pieces within my portfolio, it would often distract from the other pieces. Due to the heavy elements it had a tendency to be difficult to read. Due to the relatively complex nature of each element (the overall Project box, the text, the images, the image carousel) it was difficult and time-consuming to update. Projects could be copy-pasted, but had no flexibility in their display of the content.
Site sample



“Mused”
Second version – 2016
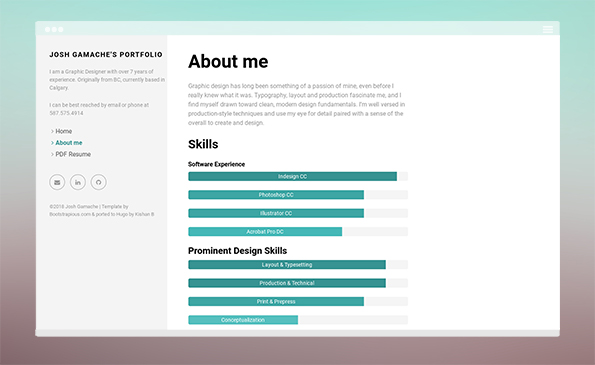
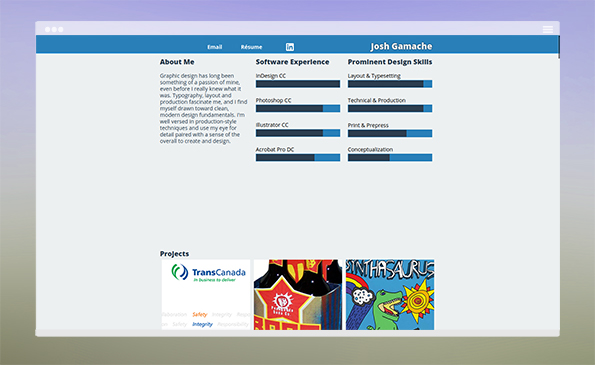
The second revision of this portfolio was intended to curb some of the perceived issues in the first revision. Intended to “get out of the way” of the portfolio pieces, it was updated to a more contemporary style. The graphicly heavy background made way for colour blocks and the content took centre stage with more space allocated to larger imagery. The software used was Adobe Muse, a WYSIWYG editor without much code manipulation.
Post-usage review
With my own personal transition of working in a heavily pre-press focussed environment in BC to moving to Alberta, it proved time to refresh the look of my website. I chose Muse attempt to speed up my development time, alowing me to focus on adding more content. While this was mostly the case, I found myself running into its limits in certain cases. Content was still copy-pasted to create new portfolio pieces, but there was now more versatility in the templates. Keeping all the content on a single page remained as a drive in the design.
However, the content, layout and style was heavily reliant on Muse to be produced. This became a problem with Adobe announcing that Muse would no longer be developed, and eventually removed from service. This prompted me to find a system where I would be less reliant on a piece of commercial software.
Site sample



“Meet Hugo”
Current version – 2018
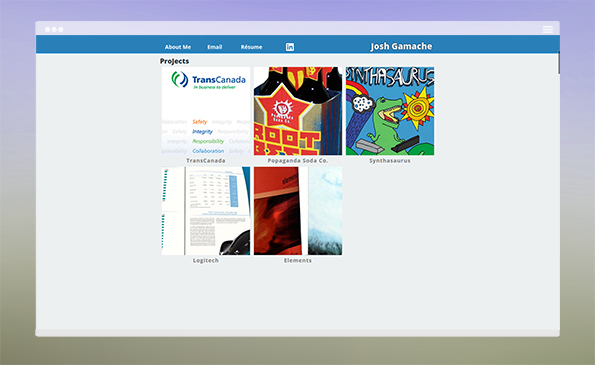
The latest version is the one that you are currently using. It is developed with the intent of separating the content from the style and to allow me to host my own blog (intended to split the personal/professional line). Even more than the Muse version of the site, the content is king with the style taking a back seat. The system is built with a static site framework called Hugo. The content and pages are written in Markdown. By doing this, any new content requires only a text editor to produce. Not being reliant on software for content production should streamline adding new pages dramatically. Case in point–this page about the versions of my website took merely the time it took to write it. By setting it up in this manor, it also means I could change the style without having to recreate all the content again.
Site sample